Need vectors for a project?We’ve curated images for every occasion. Find your perfect shots now. |
- In Adobe Illustrator, cropping a vector graphic is not the same process as cropping an image. With the cropping artboard selected, click on File Export As and in the dialog box, select that you only want to use the Artboard for the crop. Alternatively, you can also use the Save for Web option, but to keep the quality of your project, use.
- Watch this video tutorial to learn about organizing your artwork using artboards in Adobe Illustrator. Create multiple versions of your artwork using artboards of different sizes in a single document.
It's just something simple that has been widely requested for over a decade that already exists elsewhere in Adobe's programs. I'm only adding my voice to express the desire to see it implemented. On a positive note, I did appreciate recently seeing the option to use another program's controls (e.g. Photoshop in Illustrator) if so desired.

When you’re working on projects in Illustrator, you have greater control and flexibility when you can rotate your artboard and work on it from different angles. Many graphic designers who have worked with programs like Photoshop become confused when they realize Illustrator doesn’t use the same commands to rotate artboards. However, you still have the ability to rotate artboards in Illustrator, even though the method you’ll use is different from other programs. Adobe Illustrator makes it possible to rotate objects between 360 and -360 degrees. Keep in mind that you can’t rotate the entire canvas (which consists of the background behind the individual artboards and the “scratchpad” working area). Illustrator doesn’t treat the canvas as a selectable or editable object, which is why it can’t be rotated. However, you can rotate the individual artboards to achieve the same effect. Here’s how to rotate artboard in Illustrator.
These four steps will only rotate the artboard, not the artwork on it. To rotate the artwork, do the following:
When you want to return the artboard to its original position, follow the same steps to rotate artboard in Illustrator back to its original position. You can also use the Free Transform tool to rotate your artboard. You’ll simply need to select the Free Transform tool, place your cursor outside of the selection until you see an arced-arrow cursor, then click and drag to apply your transformation to the artboard. Hold “Shift” while you do this to constrain the artboard to 45-degree angles. Rotating your artboard makes it easier to add and edit images more precisely. Add a wide variety of quality stock images to your projects by creating an account with Shutterstock. You can also use Shutterstock’s convenient editing tools to improve your designs. |
Related Articles
Just like in Adobe Illustrator, Photoshop artboards provide the capability to build separate pages or screens within one document. This can be especially helpful if you are building screens for a mobile application or small brochure.
You can think of an artboard as a special type of layer group created using the Layers panel. Its functionality might not be as intuitive in Photoshop as it is in Adobe Illustrator, but with a little practice you should get the hang of it. Follow these steps to see how you can make artboards on your own:
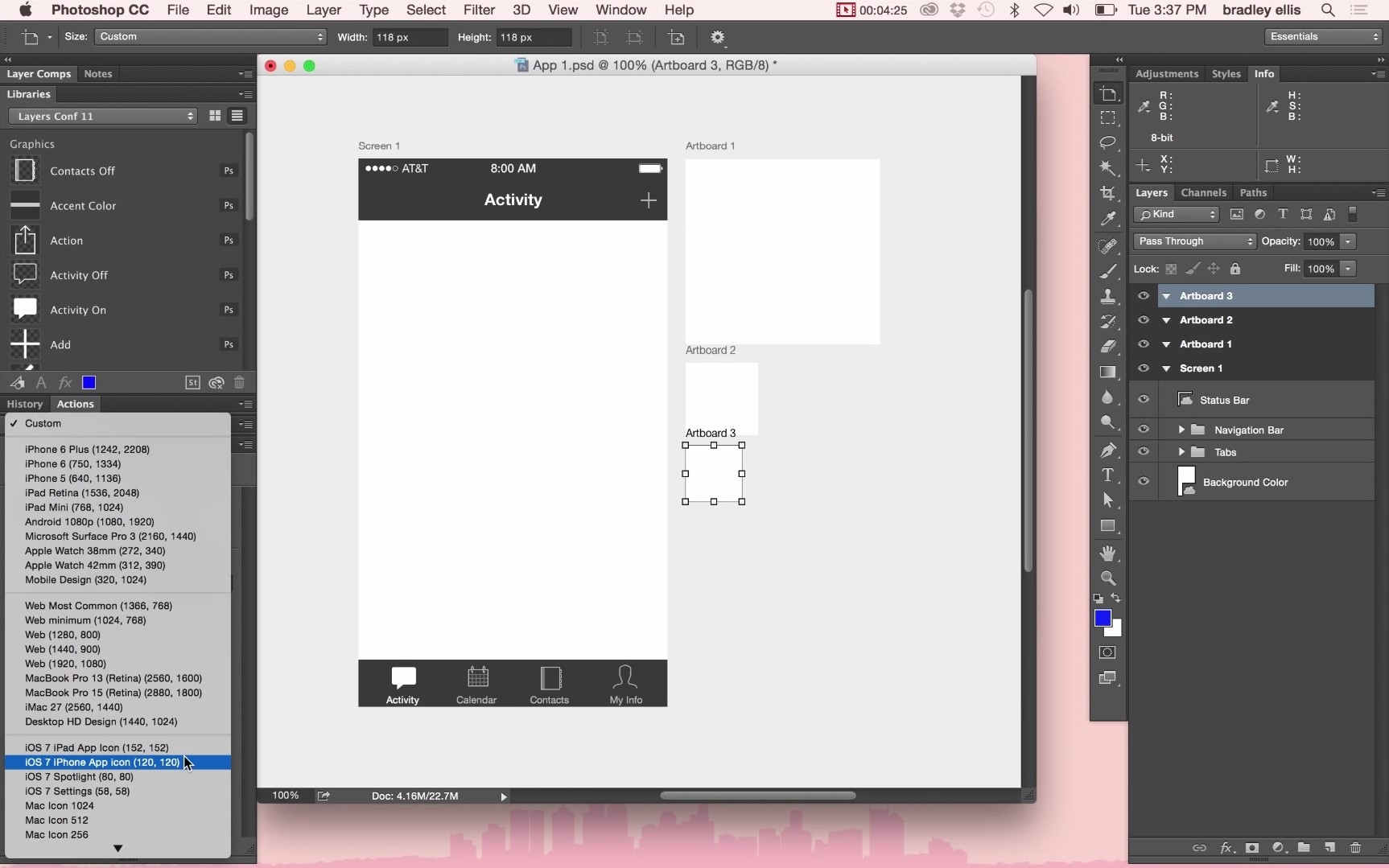
- In this example, a new document is created using the iPhone 6 start document. If you are starting a new document with the legacy New Document window, create a new file with these dimensions: 750 wide x 1334 high.
- If you created your new document with the iPhone 6 start file, you already see an artboard listed in the Layers panel.
- If you don’t see an artboard, create one now by choosing New Artboard from the Layers panel menu.
While creating artboards, you can choose from a wide variety of preset sizes or define your own custom artboard size.
- Choose File→ Place Embedded and navigate to the Book03-Photoshop folder. Double-click to select the image named water_sky or select the image and press Place.
- When the image appears on the artboard, grab one of the corner handles, hold down the Shift key and click and drag outward in order to scale the image and fill the entire artboard. When the image is sized and positioned, select the Commit checkbox in the Options bar, or press the Enter key to confirm the placement of the image.
Next, you add a text layer.
- Select the Type tool and click and drag on the artboard in order to create a text area and add a new text layer.
- Type the text, WATER & SKY. Using the controls in the Options bar, set the type to the following properties:
- Font: Myriad Pro Bold
- Size: 110 pt
- Color: White
- Select the Commit button in the Options bar after you have set your type.
You can press Ctrl+Return (Windows) or ⌘ +Return (Mac) in order to commit a type layer as well.
Adobe Illustrator Artboard Size
So as you see, you work with Artboards just like you would work with any other Photoshop document. The difference comes in the next step, where you will find how to add additional artboards to your file.
Adding additional artboards
You can also create additional artboards. Perhaps you want a multi-screen mobile app created in Photoshop, or you just want to create multiple versions of one screen. For these instructions, you continue with the project started above.
- Click on the Move tool and select the hidden Artboard tool.
Plus sign icons appear on all sides of the artboard. You can click on these plus sign icons in order to add additional artboards.
- Click the plus sign icon to the right of your existing artboard to see that a new blank artboard is added.
Take a look in the Layers panel. Ensure that, just like layers, the newest artboard appears above the selected layer.
You can also use the Artboard tool to create your own custom sized artboard. Do this by clicking and dragging with the artboard tool on the Photoshop canvas. From the tool options bar, select a preset size from the Size pop-up menu, or just leave it in your custom size.
Naming your artboards
Before this file becomes more complex, it would be wise to name the artboards. This is done in the Layers panel.
- Select the initial artboard (Artboard 1) and double-click on the artboard name. When the textbox is active, type the name Home.
- Double-click on the name Artboard 2 in the Layers panel and name this layer Beach.
Adding content to the second artboard
Now, add an image and some text to the second artboard:
Inkscape
- Click on the Artboard tool and switch it back to the Move tool.
- Make sure that the Beach artboard is selected in the Layers panel and choose File→ Place Embedded. Navigate to the Book03_Photoshop folder and select the image named Beach and press Place. The image is added to the second artboard.
- As with the last image you placed, hold down the Shift key and Shift drag on a corner point in order to proportionally scale the image larger and fill the screen.
- With the Move tool active, click and drag the image. Note that even though it is in the same document, it does not overlap or interfere with artwork on other artboards.
Cloning from one artboard to another
Now, clone the text from the Home artboard to the Beach artboard:

- With the Move tool still selected, Ctrl-click (Windows) or ⌘ -click (Mac) on the WATER & SKY text in the Home artboard. This activates that layer.
- Hold down your Alt (Windows) or Option (Mac) key and click and drag the text from one artboard to the next.
If you hold down the Shift key while dragging the image will remain aligned.
- Switch to the artboard and double-click on the newly cloned text to activate the text area and type FUN BEACHES.
Moving elements from one artboard to another
To move an element from one artboard to another, simply drag the elements from one artboard to another. When you move an element between artboards, Photoshop tries to position it in the same location relative to the ruler origins located in the upper-left corners of the artboards.
Exporting your artboards
Select Artboard Adobe Illustrator Download
You can save your file as a Photoshop file to maintain layers, but in this example you will export the file as a two-page PDF. Or, use the File→ Export feature in order to export your artboards as PNGs, JPEGs, PDFs, and more.